
नमस्कार दोस्तों! मैं सुमित कुमार गुप्ता एक बार फिर से Guptatreepoint.com ब्लॉग पर आपका स्वागत करता हूँ| आज के इस पोस्ट में मैं आपको बताऊंगा की Syntax highlighter क्या होता है और Syntax highlighter को blogger blog में कैसे लगाते हैं?
Blogger में Syntax Highlighter कैसे add करते हैं?
क्या आप जानते हैं की Syntax highlighter क्या है? इसे ब्लॉग में क्यों add करते हैं और इसे blogger blog में कैसे add करते हैं यदि नहीं तो इस पोस्ट को ध्यान से पढ़ें|
Syntax Highlighter क्या है?
यह एक text editor के जैसा होता है जिसमें हम programming कोड को different programming language के हिसाब से highlight करते हैं ताकि हमारे ब्लॉग पोस्ट में कोड आसानी से पता चल सके और हमारा ब्लॉग पोस्ट सुन्दर दिखे|
ये text editor that means syntax highlighter सभी blogger को जरुरत नहीं पड़ती है यह सिर्फ उनलोगो के लिए ज्यादातर उपयोग होता है जो अपने ब्लॉग में Programming code add करते हैं यानि की जिनका ब्लॉग programming language पर होता है जैसे की W3Schools.com, JavaTPoint.com इत्यादि|
अगर आपका ब्लॉग WordPress platform पर है तो आपको बहुत सारे plugins मिल जायेंगे programming code add करने के लिए लेकिन यदि आपका blog blogger platform पर है तो आप जानते ही होंगे की blogger के लिए कोई plugin नहीं आता है हमें code adding के द्वारा सभी features को enable करना पड़ता है|
Syntax highlighter का उपयोग हम इसलिए करते हैं ताकि Visitors programming code को आसानी से copy कर सकें और साथ ही साथ सभी programming language का code different color में show हो इससे हमारा ब्लॉग पोस्ट का look और भी सुन्दर हो जाता है|
Prettify Syntax Highlighter के क्या क्या फायदे हैं:
शायद आप जानते ही होंगे की Google का सभी product best होता है जैसे की Youtube, Blogger, Google drive etc. ठीक उसी प्रकार Google ने एक syntax highlighter develop किया है जिसका नाम Prettify syntax highlighter है जो की Blogger blog में code को highlight करने का काम करता है|
इसके बहुत सारे फायदे है जैसे की :
- यह HTTPs और HTTP दोनों ही version में काम करता है|
- यह fast loading के साथ साथ Responsive भी है|
आपको Internet पर blogger के लिए बहुत सारे Syntax highlighting code मिलेंगे पर हम आपको यही recommend करेंगे की आप Google के द्वारा develop किया गया Highlighter code का उपयोग करें|
Blogger में Syntax highlighter code कैसे add करें?
First step: सबसे पहले निचे दिए गए कोड को आप copy कर लें|
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js">
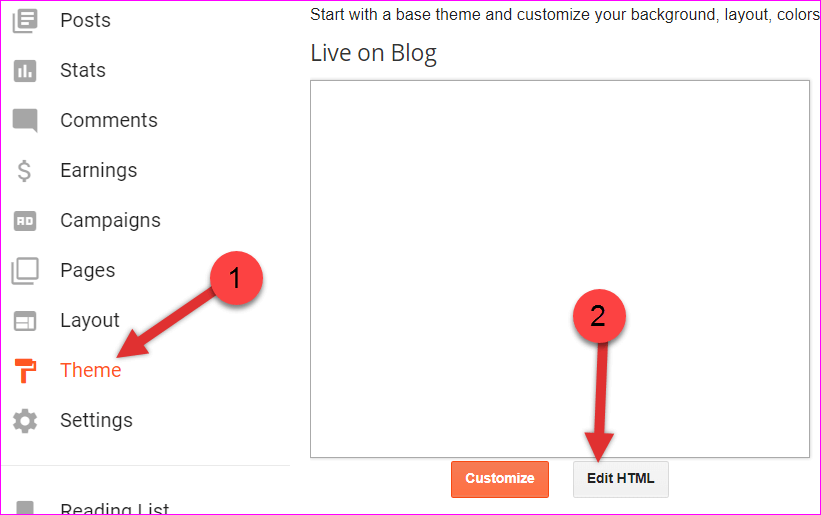
Second step: अब उसके बाद Blogger Dashboard में Login करें और उसके बाद Theme पर click करें जो की blogger dashboard के बगल में होता है और फिर Edit HTML पर click करें| 
Third step: अब उसके बाद code box के बिच में कही पर भी mouse का pointer को रख कर के Ctrl + F press करें और उसके बाद </head> tag को Search करें| 
Fourth step: अब </head> tag के just ऊपर में copy किया हुवा code को paste करें और फिर Save Theme पर click करें|
Code Highlighter Design
मैंने इस पोस्ट में चार प्रकार के design Code दिए हैं और साथ ही साथ उसका design भी दिखाया गया है अब आपको जो design पसंद आता है उस design के Code को copy करें और उसके बाद निचे दिए गए steps को Follow करें|
1. Default Theme
<!--Default theme-->.pln{color:#000}@media screen{.str{color:#080}.kwd{color:#008}.com{color:#800}.typ{color:#606}.lit{color:#066}.clo,.opn,.pun{color:#660}.tag{color:#008}.atn{color:#606}.atv{color:#080}.dec,.var{color:#606}.fun{color:red}}@media print,projection{.kwd,.tag,.typ{font-weight:700}.str{color:#060}.kwd{color:#006}.com{color:#600;font-style:italic}.typ{color:#404}.lit{color:#044}.clo,.opn,.pun{color:#440}.tag{color:#006}.atn{color:#404}.atv{color:#060}}pre.prettyprint{padding:2px;border:1px solid #888}ol.linenums{margin-top:0;margin-bottom:0}li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8{list-style-type:none}li.L1,li.L3,li.L5,li.L7,li.L9{background:#eee}.prettyprint{
overflow-wrap: normal; overflow-x: scroll; width: 100%; padding: 12px 20px; resize: none;
}
2. Desert Theme
pre .atn,pre .kwd,pre .tag{font-weight:700}pre.prettyprint{display:block;background-color:#333}pre .nocode{background-color:none;color:#000}pre .str{color:#ffa0a0}pre .kwd{color:khaki}pre .com{color:#87ceeb}pre .typ{color:#98fb98}pre .lit{color:#cd5c5c}pre .pln,pre .pun{color:#fff}pre .tag{color:khaki}pre .atn{color:#bdb76b}pre .atv{color:#ffa0a0}pre .dec{color:#98fb98}ol.linenums{margin-top:0;margin-bottom:0;color:#AEAEAE}li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8{list-style-type:none}@media print{pre.prettyprint{background-color:none}code .str,pre .str{color:#060}code .kwd,pre .kwd{color:#006;font-weight:700}code .com,pre .com{color:#600;font-style:italic}code .typ,pre .typ{color:#404;font-weight:700}code .lit,pre .lit{color:#044}code .pun,pre .pun{color:#440}code .pln,pre .pln{color:#000}code .tag,pre .tag{color:#006;font-weight:700}code .atn,pre .atn{color:#404}code .atv,pre .atv{color:#060}}.prettyprint{
overflow-wrap: normal; overflow-x: scroll; width: 100%; padding: 12px 20px; resize: none;
}
3. Doxy Theme
a,code.prettyprint a,pre.prettyprint a{text-decoration:none}code .str,pre .str{color:#fec243}code .kwd,pre .kwd{color:#8470FF}code .com,pre .com{color:#32cd32;font-style:italic}code .typ,pre .typ{color:#6ecbcc}code .lit,pre .lit{color:#d06}code .pun,pre .pun{color:#8B8970}code .pln,pre .pln{color:#f0f0f0}code .tag,pre .tag{color:#9c9cff}code .htm,pre .htm{color:plum}code .xsl,pre .xsl{color:#d0a0d0}code .atn,pre .atn{color:#46eeee;font-weight:400}code .atv,pre .atv{color:#EEB4B4}code .dec,pre .dec{color:#3387CC}code.prettyprint,pre.prettyprint{font-family:'Droid Sans Mono','CPMono_v07 Bold','Droid Sans';font-weight:700;font-size:9pt;background-color:#0f0f0f;-moz-border-radius:8px;-webkit-border-radius:8px;-o-border-radius:8px;-ms-border-radius:8px;-khtml-border-radius:8px;border-radius:8px}pre.prettyprint{width:95%;margin:1em auto;padding:1em;white-space:pre-wrap}ol.linenums{margin-top:0;margin-bottom:0;color:#8B8970}li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8{list-style-type:none}@media print{code.prettyprint,pre.prettyprint{background-color:#fff}code .str,pre .str{color:#088}code .kwd,pre .kwd{color:#006;font-weight:700}code .com,pre .com{color:#oc3;font-style:italic}code .typ,pre .typ{color:#404;font-weight:700}code .lit,pre .lit{color:#044}code .pun,pre .pun{color:#440}code .pln,pre .pln{color:#000}code .tag,pre .tag{color:#b66ff7;font-weight:700}code .htm,code .xsl,pre .htm,pre .xsl{color:#606;font-weight:700}code .atn,pre .atn{color:#c71585;font-weight:400}code .atv,pre .atv{color:#088;font-weight:400}}.prettyprint{
overflow-wrap: normal; overflow-x: scroll; width: 100%; padding: 12px 20px; resize: none;
}
4. Sunburst Theme
code .str,pre .str{color:#65B042}code .kwd,pre .kwd{color:#E28964}code .com,pre .com{color:#AEAEAE;font-style:italic}code .typ,pre .typ{color:#89bdff}code .lit,pre .lit{color:#3387CC}code .pln,code .pun,pre .pln,pre .pun{color:#fff}code .tag,pre .tag{color:#89bdff}code .atn,pre .atn{color:#bdb76b}code .atv,pre .atv{color:#65B042}code .dec,pre .dec{color:#3387CC}code.prettyprint,pre.prettyprint{background-color:#000;border-radius:8px}pre.prettyprint{width:95%;margin:1em auto;padding:1em;white-space:pre-wrap}ol.linenums{margin-top:0;margin-bottom:0;color:#AEAEAE}li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8{list-style-type:none}@media print{code .str,pre .str{color:#060}code .kwd,pre .kwd{color:#006;font-weight:700}code .com,pre .com{color:#600;font-style:italic}code .typ,pre .typ{color:#404;font-weight:700}code .lit,pre .lit{color:#044}code .pun,pre .pun{color:#440}code .pln,pre .pln{color:#000}code .tag,pre .tag{color:#006;font-weight:700}code .atn,pre .atn{color:#404}code .atv,pre .atv{color:#060}}.prettyprint{
overflow-wrap: normal; overflow-x: scroll; width: 100%; padding: 12px 20px; resize: none;
}
जब आप design code को copy कर लीजिएगा उसके बाद अपने Blogger dashboard में जाये और फिर Theme >> Edit HTML और फिर ]]</b:skin> को Search करें और उसके बाद design code को ]]</b:skin> के just ऊपर में paste कर दें और फिर Save Theme पर click करें|
Blog Post में Syntax highlighter कैसे Add करें?
अभी तो आपने केवल अपने Blogger Theme को Syntax highlighter Add करने के लायक बनाया है अब जब भी आप पोस्ट लिखेंगे तो आपको अपने सभी Post में जिसमें आप programming code add करना चाहते हैं उसमें आपको एक और code add करना पड़ेगा जो की निचे के steps में बताये गये है|
First step: सबसे पहले आप अपने Blogger dashboard में Login हो जाएँ|
Second step: अब उसके बाद blogger dashboard के बगल में Posts option पर click करें और फिर New Post पर click करें|
Third step: अब उसके बाद आप अपना पोस्ट लिखें और पोस्ट लिखने के बाद आप जहाँ पर code को add करना चाहते हैं वहां पर कुछ hint word लिख लें जिससे की आप HTML mode में आसानी से वो place खोज सकें|
Fourth step: अब उसके बाद Toolbar में HTML पर click करें और उसके बाद Ctrl + F press करें और फिर अपना hint word Search करें और फिर hint word के जगह पर निचे दिया गया Code paste करें|
<pre class="prettyprint"><code class="language-html">YOUR CODE HERE</code></pre>
 Fifth step: अब इसके बाद language-html के जगह पर आप अपना language लिखें हम बहुत सारे language का code निचे दिए है| और उसके बाद Your Code Here के जगह पर आप अपना programming Code Add करें| Programming code add करने से पहले अपने programming Code को XML format में convert कर लें नहीं तो वह आपके Theme में Add हो जायेगा यानि की code show नहीं होगा (Click here to convert code)
Fifth step: अब इसके बाद language-html के जगह पर आप अपना language लिखें हम बहुत सारे language का code निचे दिए है| और उसके बाद Your Code Here के जगह पर आप अपना programming Code Add करें| Programming code add करने से पहले अपने programming Code को XML format में convert कर लें नहीं तो वह आपके Theme में Add हो जायेगा यानि की code show नहीं होगा (Click here to convert code)
Sixth step: अब उसके बाद अपने पोस्ट को Publish कर दें|
Some Programming Syntax highlighter code
| Programming Language | Value | Attributes |
| Java | Java | language-java |
| C | c | language-c |
| C++ | c++ | language-cpp |
| HTML | html | language-html |
| XML | xml | language-xml |
| CSS | css | language-css |
| JavaScript | js | language-js |
| C# | cs | language-cs |
| PHP | php | language-php |
| Python | py | language-py |
| Ruby | rb | language-rb |
| Perl | perl | language-perl |
| xHTML | xhtml | language-xhtml |
Final Words
मैंने इस पोस्ट में बताया की Blogger blog में Syntax highlighter कैसे add करते हैं? मुझे उम्मीद है की यह पोस्ट आपको बहुत पसंद आया होगा इस पोस्ट को अपने दोस्तों के साथ Share जरूर करें| अगर इस पोस्ट से related आपका कोई भी सवाल हो तो आप हमसे comment box के द्वारा पूछ सकते हैं मैं आपके सवालों के जवाब जल्द से जल्द देने की कोशिश करूँगा
यदि आप हमारे blog पर कोई पोस्ट करना चाहते हैं तो आप हमसे Contact कर सकते हैं या आप अपना पोस्ट हमें मेल कर सकते हैं यदि आपका पोस्ट हमे पसंद आएगा तो हम आपके पोस्ट को आपके नाम के साथ अपने ब्लॉग पर Publish करेंगे| मेरा Email Address है Guptatreepoint [at] gmail.com







Leave a Reply