
नमस्कार दोस्तों! मैं सुमित कुमार गुप्ता एक बार फिर से Guptatreepoint.com ब्लॉग पर आपका स्वागत करता हूँ| आज के इस पोस्ट में मैं आपको बताऊंगा की Blogger Blog में Heading को stylish कैसे बनायें? How to make stylish heading in blogger in hindi?
WordPress पर आपको बहुत सारे plugins मिल जायेंगे जिसके द्वारा आप अपने ब्लॉग के heading को customize करके stylish बना सकते हैं पर Blogger पर आपको code के द्वारा heading को stylish बनाना होगा|
जैसा की आप सभी जानते हैं की attractive चीज के तरफ लोग ज्यादा attract होते हैं ठीक उसी प्रकार अगर आपका Blog पोस्ट औरो से ज्यादा सुन्दर दिखेगा तो उसे लोग पढ़ना पसंद करेंगे| बहुत से लोग होते हैं की Blog पोस्ट तो अच्छा लिखते हैं पर उसको design अच्छा से नहीं करते हैं इसलिए उनके ब्लॉग को ज्यादा लोग नहीं पढ़ते हैं|
बहुत सारे लोगो का यही सवाल रहता है की क्या हम WordPress जैसा heading Blogger में लगा सकते हैं की नहीं| मैंने भी किसी से पूछा था पर मुझे जवाब मिला था की नहीं यह केवल WordPress पर लगा सकते हैं| पर ऐसा नहीं है दोस्तों Blogger पर भी आप stylish heading लगा सकते हैं|
इस पोस्ट में मैं आपको 5 design दिखाऊंगा आपको जो भी design पसंद आये उस डिज़ाइन को आप अपने Blog में add कर सकते हैं|
हम सभी जानते हैं की CSS Coding के द्वारा Website के look को बेहतर design दिया जा सकता है पर हमें उसके लिए Coding की knowledge होना जरुरी है अगर आपको Coding का knowledge नहीं है और आप अपने Blogger Blog के heading को stylish बनाना चाहते हैं तो इस Post को ध्यान से पढ़ें|
5 Stylish Heading for Blogger Blog
इस पोस्ट में मैं आपको Code के साथ साथ demo भी दिखाऊंगा| आप पहले demo Image को देख लें उसके बाद ही Code को अपने blog में add करें|
.entry-content h2:before{
content:”f0a4″;
font-family:”FontAwesome”;
font-style:normal ;
padding:9px 10px 9px 14px;
display:inline-block;
font-size:28px;
margin:0 14px 0 0;
background-color:#0e0f11
}
.entry-content h2{
color:#ffffff;
font-weight:400;
padding:0 20px 0 0;
background:#6c9be9;
width:100%;margin-top:0;
font-size:20px;
line-height:1;
font-style:none
}
.entry-content h2 {
margin-bottom: 20px;
background-color: #4494CD;
color: #FFF;
padding: 0 10px 0 0;
}
.entry-content h2:before {
padding: 24px 27px;
display: inline-block;
margin: 0 15px -7px 0;
}
.entry-content h2:before {
content: “”;
background: #4A4A4A url(“http://askmehindi.com/wp-content/uploads/2016/04/logo.png”) no-repeat scroll center center;
}
.entry-content h2 {
background: #cc0000 url(http://icons.iconarchive.com/icons/iconmoon/designer/32/Drawing-icon.png) left no-repeat;
color: #fff;
font-size: 16px;
padding: 10px 10px 10px 35px;
}
.entry-content h2:before {
padding: 24px 27px;
display: inline-block;
margin: 0 15px -7px 0;
}
.entry-content h2:before {
content: “”;
}
.post h2 {font-size:120%; font-weight:bold;
padding-bottom: 5px; margin: 10px 0;
background: #E3F0F2 url(https://2.bp.blogspot.com/-rYrj9bjhWEU/VDGo7uyJlkI/AAAAAAAAACY/ZxjX8wlLhFI/s1600/note.png) center no-repeat;
border: 1px solid #6CC;
background-position: 7px 50%;
padding: 10px 10px 10px 50px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.entry-content h2:before {
padding: 24px 20px;
display: inline-block;
margin: 0 15px -7px 0;
}
.entry-content h2:before {
content: “”;
}
.entry-content h2{width: 90%;padding:5px;font-style:bold;font-size:20px;border-radius: 20px;border: 2px solid red;text-align: center;font-size: 25px;
-moz-border-radius-topleft: 55px;
-moz-border-radius-topright:55px;
-moz-border-radius-bottomleft:55px;
-moz-border-radius-bottomright:55px;
-webkit-border-top-left-radius:55px;
-webkit-border-top-right-radius:55px;
-webkit-border-bottom-left-radius:55px;
-webkit-border-bottom-right-radius:55px;
border-top-left-radius:55px;
border-top-right-radius:55px;
border-bottom-left-radius:55px;
border-bottom-right-radius:55px;}
Blogger blog में stylish heading कैसे लगाएं?
अब हम सीखेंगे कुछ steps stylish heading add करने का| निचे दिए गए steps को follow करें और अपने Blogger Blog में stylish Heading लगाएं|
First step: ऊपर दिए गए पांच CSS Code में से कोई एक CSS Code को copy करले और उसके बाद अपने Blogger dashboard में Gmail और Password के द्वारा Login करें|
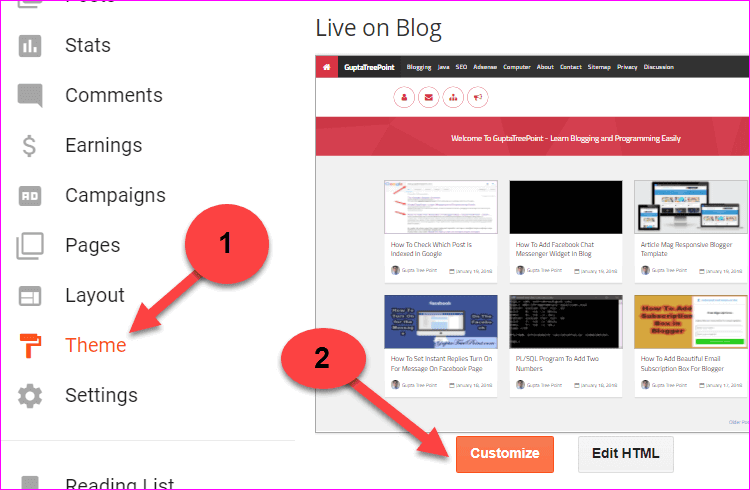
Second step: अब उसके बाद Blogger Dashboard के बगल में Theme पर click करें और उसके बाद Customize पर click करें| 
Third step: अब उसके बाद Advanced option पर click करें और उसके बाद Add CSS पर click करें| और उसके बाद code box में CSS code को paste करें और फिर सबसे ऊपर Right side में Apply To Blog पर click करें| 
Congratulations! अब आपने अपने ब्लॉग में Stylish Heading का code add कर चुके हैं यदि आप H2 heading के जगह H3 या H4 heading Add करना चाहते हैं तो आप code में H2 के जगह H3 या H4 लिख सकते हैं|
अब जब आप अपने Blog में heading tag लगाएंगे तो आपके Blog Post में stylish Heading show होगा|
Read Also: Blogger blog में Syntax Highlighter कैसे add करें?
Read Also: Blogger blog में Post Template कैसे add करें?
Final Words
मैंने इस पोस्ट में बताया की Blogger blog में stylish heading कैसे लगाएं? मुझे उम्मीद है की यह पोस्ट आपको बहुत पसंद आया होगा| इस पोस्ट को अपने दोस्तों के साथ Share जरूर करें और यदि इस पोस्ट से related आपका कोई सवाल है तो आप Comment box के द्वारा हमसे पुँछ सकते हैं| मैं आपके सवालों के जवाब जल्द से जल्द देने की कोशिश करूँगा|
यदि आप हमारे blog पर कोई भी पोस्ट करना चाहते हैं तो आप हमसे contact कर सकते हैं या आप अपने पोस्ट को हमे मेल कर सकते हैं अगर आपका पोस्ट हमे पसंद आएगा तो हम आपके पोस्ट को आपके नाम के साथ publish करेंगे| मेरा email id है guptatreepoint [at] gmail.com








Such a nice post
www. mybesteducation .in/
अगर हम हैडिंग का कलर चेंज करना चाहें। तो कैसे करें
आप अपने heading के अनुसार color set कर सकते हैं इसके लिए css code ये है|
.entry-content h2{
color:red;
}
Sir I have added this code but its not showing
Bade Bhai main jab H2 KO Css se Customize karta hu to a apne aap mere Home page ke post title ko bhi change kar deta hai aisa kasie hota hai ky issue ho sakta hai please baatye.
aap jab bhi class likhe to uske phle .entry-content class jarur lagaye isse kewal post ka heading change hoga jaise .entry-content h2{text-transform:uppercase; }
Very nice post… sir aap paragraph me konsa font use kar rahe hai… please reply
mai paragraph me fona-one-font ka istemal karta hu