
नमस्कार दोस्तों! मैं सुमित कुमार गुप्ता एक बार फिर से Guptatreepoint.com ब्लॉग पर आपका स्वागत करता हूँ| जैसा की मैंने पिछले पोस्ट में बताया था की Blogger Blog में Social share Button कैसे लगाएं पर आज के पोस्ट में हम सीखेंगे की Blogger Blog में Floating Share Button कैसे लगाएं?
Floating share button blogger Blog पर add करना बहुत ही आसान है क्योकि इसमें हमे ज्यादा कुछ करना नहीं पड़ता है that means हम एक Website की मदद से share Button को अपने Blog पर add करते हैं|
हम अपने Blog में share Button इसलिए लगाते हैं ताकि हमारे Blog पोस्ट को लोग Facebook, Whatsapp जैसे Social media पर share कर सकें और इससे हमारे Blog पर Traffic increase होता है और आप तो जानते ही होंगे की एक blogger के लिए Traffic कितना जरुरी होता है|
आजकल Blog पर सबसे ज्यादा Traffic social media से ही आता है और यदि आप कोई viral Post लिखते हैं तो आपका Blog Post Sharing के द्वारा viral होगा न की Search Engine के द्वारा इसलिए Social share Button अपने Blog पर जरूर add करें|
Floating share Button क्या होता है?
आप शायद जानते होंगे की Floating का मतलब होता है घूमने वाला| Floating Share Button एक social शेयर बटन होता है जो की left side, Right side, Top side, और Bottom side कही पर भी लगा सकते हैं जब इस बटन पर आप Mouse pointer ले जायेंगे यानि की mouse pointer share icon पर रखेंगे तब वह share Button अपना style Change करेगा उसी को Floating share Button कहा जाता है |
Floating share Button के बहुत सारे फायदे होते है जैसे की:
1. जब कोई person आपके blog Post को open करता है और आपके पुरे Post को नहीं पढ़ पाता है और ऐसे में अगर वो आपके पोस्ट को share करना चाहे तो उसको पोस्ट के निचे नहीं जाना पड़ता है मतलब की Sharing Button उसको sidebar में ही मिल जाता है जिससे वो आपके Post को आसानी से share कर सकता है|
2. यह share Button Mobile में भी बहुत अच्छे तरीके से open होता है और यह सबसे निचे में हमेशा show होते रहता है जिससे readers को Post share करने में आसानी होती है|
3. यह Floating होने के कारण हमारे blog look को और भी सुन्दर बनाता है|
बिना किसी website के help से Floating share Button कैसे लगाएं?
इस steps में हम आपको ऐसे tricks के बारे में बताएंगे जिसके द्वारा आप बिना किसी website की मदद से केवल एक code के द्वारा अपने blog में Floating share Button लगा सकते हैं| यदि आप किसी भी website की मदद से share Button लगाते हैं तो शायद आपके ब्लॉग की loading speed बढ़ सकती है जो की एक Blogger के लिए काफी नुकसानदायक होता है|
First step: सबसे पहले निचे दिए गए code को Copy करें|
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-53b51c680d7b1642"></script>
Second step: अब उसके बाद अपने Blogger dashboard में Email और Password की सहायता से Login करें|
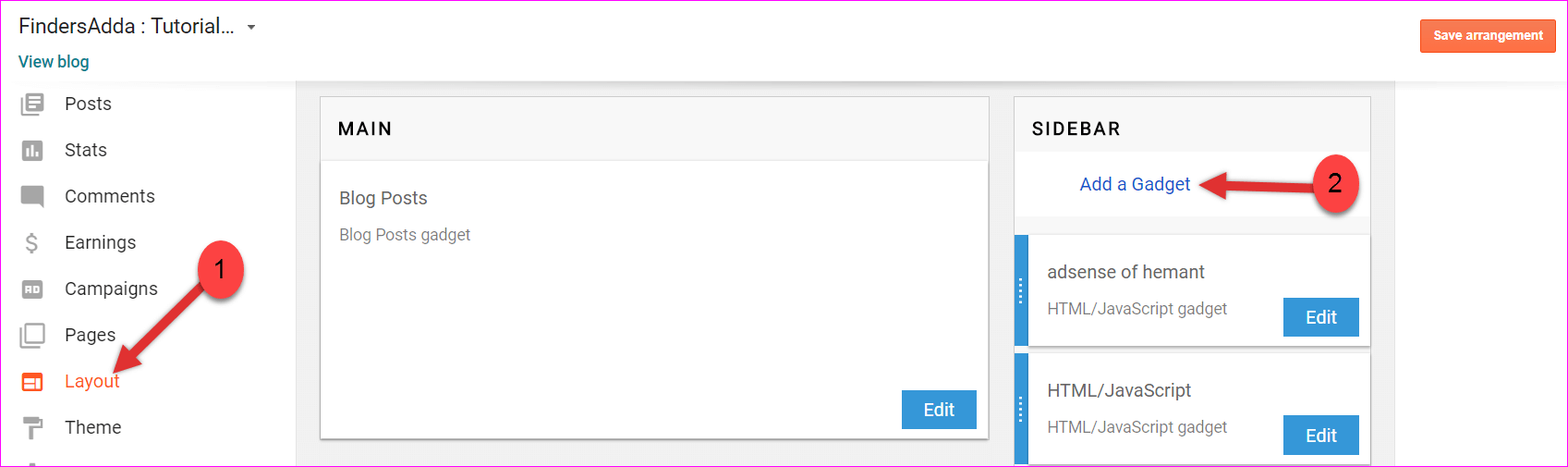
Third step: अब उसके बाद Blogger dashboard के बगल में Layout tab पर click करें और फिर Sidebar में Add a Gadget पर click करें| आप इस Gadget को कही भी add कर सकते हैं| 
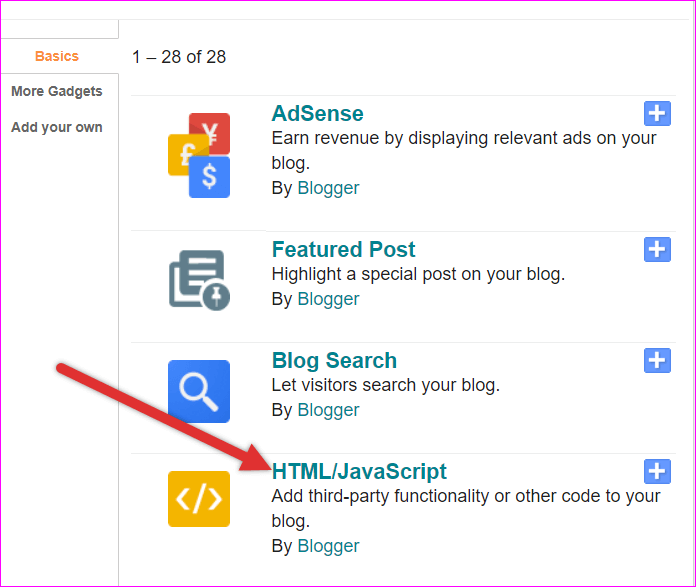
Fourth step: अब एक नया Window open होगा जिसमें आपको HTML/JavaScript पर click करना है| 
Fifth step: अब उसके बाद दो textbox open होगा| Second textbox में Copy किया हुआ Code को paste करें और फिर Save पर click कर दें|
Sixth step: अब उसके बाद सबसे ऊपर में Save Arrangement पर click करें|
Congratulations! आपने अपने Blogger Blog में Floating Share button add कर चुके हैं| अब आप अपने ब्लॉग को open करके Floating share button देख सकते हैं|
Sumo के मदद से Blogger Blog में Floating Share Button कैसे लगाएं?
यदि आप Website की मदद से Floating Share button Add करते हैं तो उसके कुछ फायदे और कुछ नुकसान भी है| फायदे यह है की आप इसे किसी भी direction में यानि की किसी भी side में add कर सकते हैं और साथ ही साथ यह ये भी show करता है की आपका पोस्ट कितने बार Share किया गया है|
लेकिन एक नुकसान यह है की आपका Blog loading speed बढ़ सकता है जिसके कारण आपका Blog को Google शायद first पेज पर ना दिखाए क्योकि इसमें बहुत ज्यादा JavaScript code add होता है इसके कारण Blog loading speed बढ़ जाता है|
चलिए देखते हैं की Floating Share Button Sumo Website की मदद से अपने ब्लॉग में कैसे add करते हैं|
First step: सबसे पहले Sumo के Website पर जाएँ (Click here to visit sumo)
Second step: अब उसके बाद सबसे ऊपर में Sign up पर click करें यदि आपके पास SUMO का already account है तो आपको दोबारा से account बनाने की जरुरत नहीं है| 
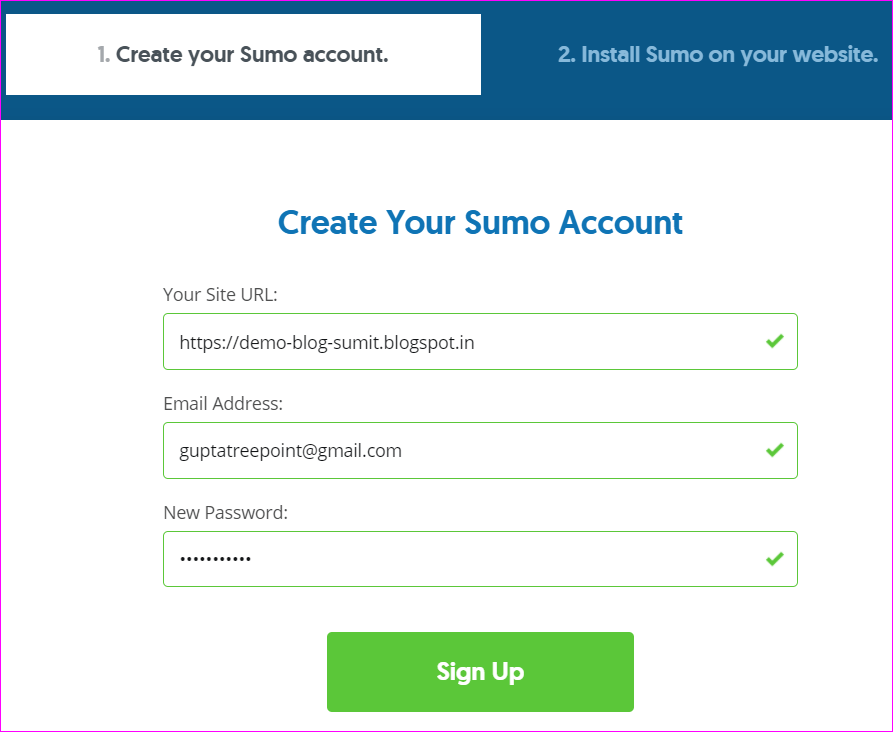
Third step: अब आपके सामने आपका details माँगा जायेगा जिसमें आपको अपना details भरना है जैसे की Website URL, Email address, और Password| यहाँ पर आपको नया Password enter करना है न की Gmail वाला| अब उसके बाद Sign UP पर click करें|
Fourth step: अब आपको Sumo की तरफ से एक JavaScript code मिलेगा जिसे Copy कर लें|
Fifth step: अब आप अपने blogger dashboard में email और Password के द्वारा Login करें|
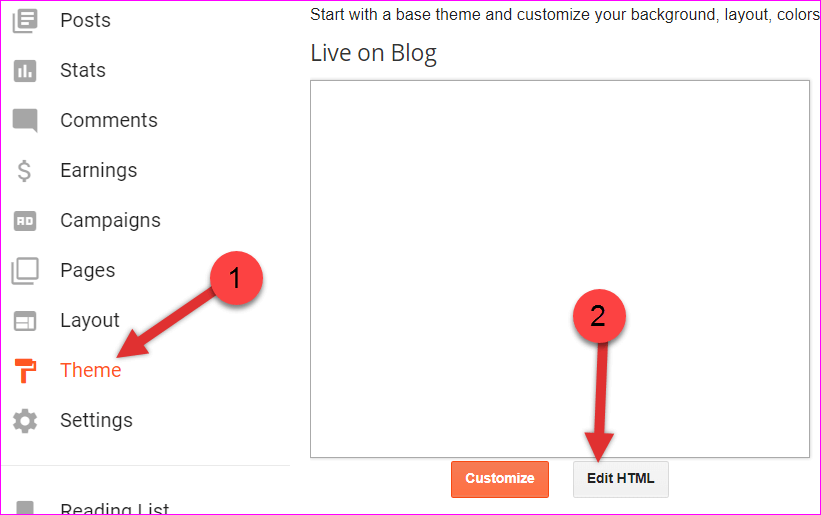
Sixth step: अब उसके बाद Blogger dashboard के बगल में Theme और फिर Edit HTML पर click करें| 
Seventh step: अब code के बिच में Mouse pointer click करके Ctrl + f press करें और उसके बाद </body> tag को Search करें| और फिर </body> tag के just ऊपर में Sumo के द्वारा provide किया गया code को paste करें और फिर Save Theme पर click करें| 
Eighth step: अब उसके बाद अपने blog को open करें| Blog open होने के बाद left side में Sumo का Icon show होगा जिस पर आपको click करना है| अगर यह icon homepage पर show नहीं कर रहा होगा तो कोई Post open करना होगा तब show होगा| ![]()
Ninth step: अब उसके बाद Sumo का Login pop-UP box open होगा जिसमें आपको अपना Email और Password से Login होना है| 
Tenth step: अब उसके बाद Left side में Sumo list के सबसे ऊपरी Icon My Tools पर click करना है| अब उसके बाद एक नया पेज open होगा जिसमें आपको Social पर click करना है और उसके बाद dashboard में Active Now के button पर click करना है| 
Eleventh step: अब आपको Facebook से connect करने को कहा जायेगा जिसमें Yes पर click करके अपने Facebook account से connect करें| और साथ ही साथ Twitter से भी connect करें connect करने के बाद सबसे निचे Right corner पर Save पर click करें|
Congratulations! अब आपके ब्लॉग पर Floating Share button show करने लगेगा|
Read Also: Blogger blog में Social Follow button कैसे लगाएं?
Read Also: Blogger में IntenseDebate Commenting सिस्टम कैसे add करें?
Final Words
मैंने इस पोस्ट में आपको बताया की Floating share button बिना किसी website और Sumo Website दोनों की मदद से blogger Blog में Floating Share button कैसे add करें? मुझे उम्मीद है की यह पोस्ट आपके लिए बहुत ही helpful रहा होगा इस पोस्ट को अपने दोस्तों के साथ जरूर Share करें| यदि इस पोस्ट से related आपका कोई भी सवाल हो तो आप Comment box के through पूछ सकते हैं|
यदि आप हमारे ब्लॉग पर कोई पोस्ट करना चाहते हैं तो आप हमसे contact कर सकते है या आप अपना पोस्ट हमें मेल कर सकते हैं अगर आपका पोस्ट हमें पसंद आएगा तो हम आपके पोस्ट को आपके नाम के साथ अपने ब्लॉग पर Publish करेंगे मेरा Email id है Guptatreepoint [at] gmail.com



Very Good post