
Hello Friends! मैं सुमित कुमार गुप्ता एक बार फिर से Guptatreepoint.com ब्लॉग पर आपका स्वागत करता हूँ| आज के इस पोस्ट में मैं आपको बताऊंगा की Blogger और WordPress Blog में External CSS कैसे add करते हैं|
जैसा की हम सभी जानते हैं की CSS (Cascading Style Sheet) की मदद से हम अपने Blog या webpage को बहुत सुन्दर design दे सकते हैं that means मेरा कहने का यह मतलब है की CSS का use हम अपने Blog या Website को design करने के लिए करते हैं|
चलिए सबसे पहले जान लेते हैं की External CSS क्या होता है और इसे Blog में कैसे add करते हैं?
External CSS क्या होता है और External CSS के क्या फायदे हैं?
वैसा CSS code जिसे हम अपने Blog या Website में अलग से add करते हैं उसे External CSS कहा जाता है| जब भी आप अपने blog में कोई extra Gadget add करते हैं तो उसे सुन्दर बनाने के लिए हमें CSS code add करना पड़ता है जो की हम अलग से add करते हैं that means वैसा code जिसे हम HTML के tag में add ना करके अलग से <style>…</style> tag के बीच में add करते हैं उसे External CSS कहा जाता है|
जब हम अपने Blog और Website में External CSS Add करते हैं तो इसके कुछ फायदे होते हैं जो की इस प्रकार है:
- यह हमारे blog के page loading speed को increase करता है that means loading speed fast करता है|
- इससे हमारे Blog का SEO (Search Engine Optimization) score बढ़ता है that means SEO score अच्छा होता है|
Blogger में External CSS code कैसे add करें?
कोई भी Blogging platform हमे बहुत सारा option provide करता है जिससे हम आसानी से कोई भी चीज अपने Blog में add और Delete कर सकें| ठीक इसी प्रकार Blogger और WordPress दोनों ही हमें External CSS का option provide करते हैं जिसके द्वारा हम अपने Blog के code में आसानी से CSS code को Add कर सकें|
First step: सबसे पहले आप Blogger Dashboard में अपने Gmail और Password के मदद से Login हो जाएँ |
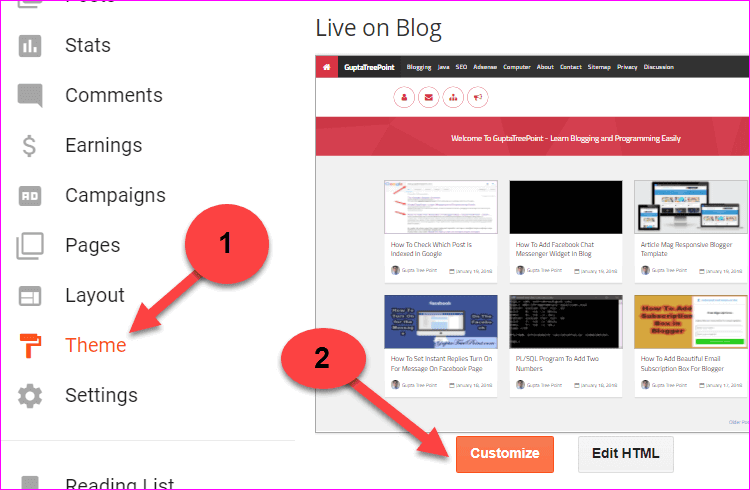
Second step: अब उसके बाद Blogger Dashboard के बगल में Theme पर click करें और फिर customize के option पर click करें|

Third step: अब उसके बाद नया page open होगा जिसमें आपको Advanced पर Click करना है फिर आपको Add CSS पर click करना है|

Fourth step: अब एक code box open होगा जिसमें आपको अपना CSS code Add करना है और उसके बाद Apply to Blogger option पर click करें जो की सबसे ऊपर right side में रहता है|
Congratulations! आपने अपने Blogger Blog में External CSS Add कर चुके हैं|
Read Also: Blogger Blog में पोस्ट Template कैसे add करें?
Read Also: Blogger platform blogging के लिए क्यों बेहतर है?
WordPress Blog में External CSS कैसे add करें?
First step: सबसे पहले आप अपने WordPress Dashboard में username और Password की सहायता से Login हो जाएँ|
Second step: अब उसके बाद WordPress Dashboard के बगल में Appearance tab पर Click करें और उसके बाद Edit CSS पर Click करें|

Third step: अब उसके बाद code Box में CSS code को paste करें और फिर सबसे ऊपर में Publish के button पर Click करें|

Final Words
मैंने इस पोस्ट में बताया की Blogger और WordPress में External CSS कैसे add करें| मुझे उम्मीद है की यह पोस्ट आपको बहुत पसंद आया होगा| इस पोस्ट को अपने दोस्तों के साथ Share जरूर करें और साथ ही साथ यदि इस पोस्ट से related कोई सवाल है तो आप हमसे Comment box के द्वारा पुँछ सकते हैं| मैं आपके सवालों के जवाब जल्द से जल्द देने की कोशिश करूँगा|
यदि आप हमारे blog पर कोई भी पोस्ट करना चाहते हैं तो आप हमसे contact कर सकते हैं या आप अपने पोस्ट को हमे मेल कर सकते हैं अगर आपका पोस्ट हमे पसंद आएगा तो हम आपके पोस्ट को आपके नाम के साथ publish करेंगे| मेरा email id है guptatreepoint [at] gmail.com



Please tell me how to compress CSS and Javascript files ?
If you are a WordPress user then you should use Autooptimize plugin and if you are using blogger platform for blogging then you should use that theme which have css minifier code like articlemag blogger template