
Blogger Blog में HTML Sitemap कैसे add करें – How to add HTML Sitemap in Blogger blog? Hello Friends! How are you? Welcome again to Guptatreepoint. दोस्तों आज के इस पोस्ट में मैं आपको बताऊंगा की Sitemap क्या होता है? Sitemap कितने प्रकार के होते हैं और Blogger Blog में HTML Sitemap कैसे add करें?
Sitemap क्या होता है और यह कितने प्रकार के होते हैं?
Sitemap एक file होता है जो की blog के पोस्ट और pages का collection एक जगह पर store करके रखता है जिससे user और search engine को आपके सभी blog पोस्ट और pages एक जगह पर मिल जाते हैं जो की user और search engine दोनों के लिए ही आसान होता है|
दुसरे शब्दों में कहें तो Sitemap एक index के जैसा होता है जो की सभी पोस्ट के लिंक को एक जगह पर add करके रखता है जिससे user और search engine दोनों ही किसी भी पोस्ट आसानी से search कर सकें| जैसे आपने किताब में देखा होगा की सबसे पहले index page रहता है जो सभी chapter और topic का page number और नाम रखता है जिससे reader उस topic को आसानी से किसी एक page number पर search कर सकें|
Sitemap दो प्रकार के होते हैं पहला XML Sitemap और दूसरा HTML Sitemap.
XML sitemap भी एक file होता है जिसका extension .xml होता है| यह blog या website के सभी पोस्ट और pages के collection को एक जगह पर रखता है जो की search engine के लिए helpful होता है| XML sitemap search engine के द्वारा use होता है| जब भी कोई search engine आपके blog post या page को index करता है तो वह सबसे पहले sitemap file को देखता है उसके बाद ही आपके blog में enter करता है|
HTML sitemap भी एक file होता है जिसका extension .HTML होता है| यह blog के सभी पोस्ट के लिंक को एक जगह पर store करके रखता है जिससे user आसानी से किसी भी पोस्ट को search कर सकता है| HTML sitemap, user के लिए helpful होता है| यह simple form में यानि की readable text के form में blog पोस्ट के लिंक को एक जगह पर add करके रखता है|
XML और HTML sitemap में केवल एक ही difference है की XML sitemap search engine के द्वारा use होता है जबकि HTML sitemap user के द्वारा use होता है|
Blogger blog में HTML sitemap कैसे add करें?
यदि आप अपने blogger blog में HTML sitemap को add करना चाहते हैं तो उसके लिए आपको कुछ code add करने पड़ेंगे| और एक नया page create करना होगा जो की Sitemap page होगा|
- सबसे पहले निचे दिया गया CSS code को copy करें|
#bp_toc { color: #666; margin: 0 auto; padding: 0; border: 1px solid #d2d2d2; float: left; width: 100%; } span.toc-note { display: none; } #bp_toc tr:nth-child(2n) { background: #f5f5f5; } td.toc-entry-col1 a { font-weight: bold; font-size: 14px; } .toc-header-col1, .toc-header-col2, .toc-header-col3 { background:#9E9E9E; } .toc-header-col1 { padding: 10px; width: 250px; } .toc-header-col2 { padding: 10px; width: 75px; } .toc-header-col3 { padding: 10px; width: 125px; } .toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited { font-size: 13px; text-decoration: none; color: #fff; font-weight: 700; letter-spacing: 0.5px; } .toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover { text-decoration: none; } .toc-entry-col1, .toc-entry-col2, .toc-entry-col3 { padding: 5px; padding-left: 5px; font-size: 12px; } .toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a { color: #666; font-size: 13px; text-decoration: none } .toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover { text-decoration:underline; } #bp_toc table { width: 100%; margin: 0 auto; counter-reset: rowNumber; } .toc-entry-col1 { counter-increment: rowNumber; } #bp_toc table tr td.toc-entry-col1:first-child::before { content: counter(rowNumber); min-width: 1em; min-height: 3em; float: left; border-right: 1px solid #fff; text-align: center; padding: 0px 11px 1px 6px; margin-right: 15px; } td.toc-entry-col2 { text-align: center; } - अब उसके बाद अपने Gmail और password के हेल्प से Blogger dashboard में login करें|
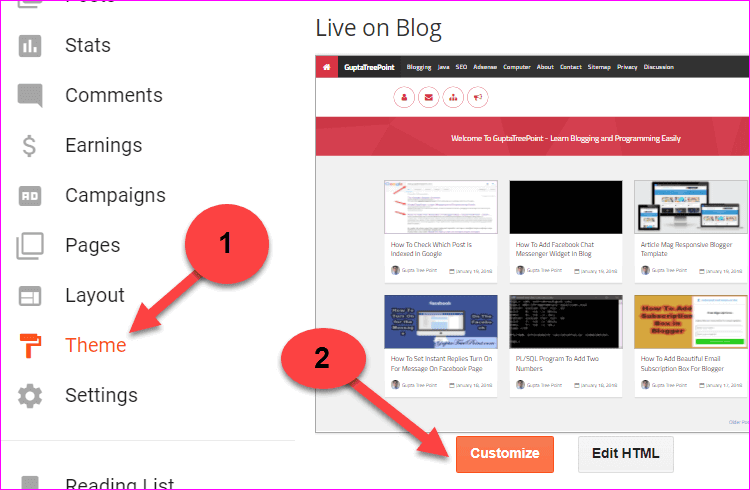
- Blogger dashboard में login करने के बाद left side में Theme पर click करें और उसके बाद Customise पर click करें|
- अब आपके सामने एक नया page show होगा जिसमें Advanced पर click करें और फिर उसके बगल में Add CSS पर click करें| यदि आप blogger का डिफ़ॉल्ट template का उपयोग कर रहे हैं तो Add CSS के लिए आपको Advanced के बगल वाले area में स्क्रॉल करना होगा|
- अब उसके बाद एक code box show होगा जिसमें copy किया हुआ CSS code को paste करें और फिर सबसे ऊपर right side में Apply to Blog पर click करें|
- अब फिर से Blogger dashboard में वापस आने के लिए Back to blogger पर click करें जो की Apply to blog के left side में ही होता है|
- अब उसके बाद निचे दिया गया JavaScript code को copy करें|
<div id=”bp_toc”></div> <script src=’http://mybloggerlab.com/js/sitemap.js’ type=”text/javascript”></script> <script src=”/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc” type=”text/javascript”> </script>
- अब blogger dashboard के left side में Pages option पर click करें| आप जैसे ही pages option पर click करेंगे तो एक नया page show होगा जिसमें New page पर click करें|
- अब आपके सामने एक text editor show होगा जिसमें दो box show होंगे सबसे ऊपर वाले box में Sitemap File लिखें और फिर tools area के ऊपर left side में HTML के option पर click करें| अब कुछ HTML code भी show हो रहा होगा जिसे delete कर दें|
- अब आपके सामने HTML page show होने लगेगा जिसमें copy किया हुआ JavaScript code को paste करें और उसके बाद Publish पर click करें|
- अब आप अपने page का preview देख सकते हैं आपके सभी पोस्ट का लिंक एक जगह पर show होगा|
Blogger blog में भी अब सभी तरह के facility available होने लगे हैं| अब आपको WordPress पर मूव करने की कोई आवश्यकता नहीं है|
Conclusion and Final Words
Sitemap एक जगह पर सभी content के लिंक को add करके user और search engine के लिए आसान राह बना देता है जो की user और search engine दोनों के time का बचत करता है| यह तब helpful होता है जब आपके blog पर बहुत सारा पोस्ट available हो|
बहुत सारे लोग blogger platform को सिर्फ इसलिए छोड़ देते हैं क्योंकि blogger platform बहुत ज्यादा facility provide नहीं करता है पर अब ऐसा नहीं है blogger platform के लिए भी बहुत सारे facility available हो चुके हैं बस आपको जानने की जरुरत है|
दोस्तों मुझे उम्मीद है की यह पोस्ट आपको बहुत पसंद आया होगा| यदि यह पोस्ट आपको पसंद आया तो इस पोस्ट को अपने दोस्तों के साथ जरुर share करें और यदि इस पोस्ट से related आपका कोई भी सवाल हो तो आप मुझे जरुर बताएं मैं आपके प्रॉब्लम का solution दूंगा| Thank you for Visit Guptatreepoint.






Hi, Thanks for providing informative knowledge. Keep it up. You keep giving such information.
I have read so many articles concerning the blogger lovers but this paragraph is actually a nice article, keep it up.