
नमस्कार दोस्तों! मैं सुमित कुमार गुप्ता एक बार फिर से Guptatreepoint.com blog पर आपका स्वागत करता हूँ| आज के इस पोस्ट में हम आपको बताएंगे की Blogger blog में Whatsapp Share Button कैसे लगाते हैं How to add Whatsapp share button in blogger in hindi?
जैसा की आप सभी जानते हैं की Whatsapp एक popular Messaging apps है और इस पर हम किसी भी Group में join होकर के अपने Blog के पोस्ट को share करके अच्छा Traffic ला सकते हैं|
बहुत सारे blogger Template ऐसे होते हैं जिसमें Whatsapp Share Button नहीं लगे हुवे होते हैं और ऐसे में अधिकांश लोग यही Search करते हैं की blogger में Whatsapp Share Button कैसे लगाते हैं? यदि आपको भी Whatsapp Share Button अपने Blog में लगाना है तो इस पोस्ट को ध्यान से पढ़ें|
अगर आपका Blog WordPress पर है तो आपको ऐसे बहुत सारे plugins मिल जायेंगे जिसके द्वारा आप अपने Blog में Whatsapp share button लगा सकते हैं पर blogger में Whatsapp share Button Add करने के लिए आपको coding की जरुरत पड़ती है|
सभी Blogger template में different different Type के Share Button लगे हुवे होते हैं और ऐसे में अगर आप हमारे इस Share Button को Add करते हैं तो आपका Blog look अच्छा नहीं दिखेगा| आप इस शेयर button का Preview ऊपर के image में देख सकते हैं अगर आपको दूसरे प्रकार के Share button लगाना है तो आप मुझे Comment में बता सकते हैं मैं आपके लिए आपके Blog के अनुसार Whatsapp Share Button का Code बनाऊंगा|
Blogger Blog में Whatsapp share Button कैसे लगाएं?
अगर आप अपने Blog में Whatsapp share Button लगाना चाहते हैं तो निचे दिए गए steps को ध्यान से Follow करें|
First step: सबसे पहले आपको निचे दिया गया कोड को Copy करना है और उसके बाद अपने Blogger dashboard में Gmail और Password के द्वारा Login होना है|
.meta-share{float:right;text-align:right}
.meta-share a{color:#fff;padding:4px 10px;display:inline-block;margin-left:1px;border-radius:3px;border-bottom:2px solid rgba(0,0,0,0.1)}
.meta-share a:hover{color:#fff;opacity:.8}
.meta-share .whatsapp{background-color:#6ef442}
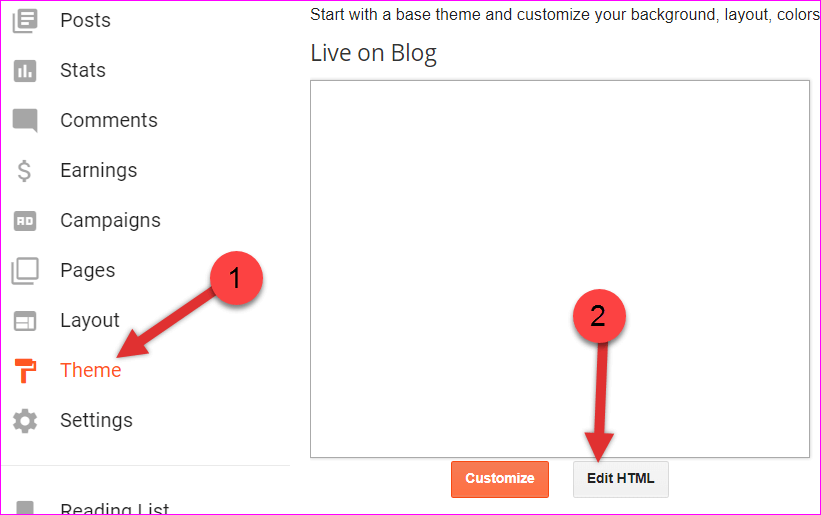
Second step: अब उसके बाद Blogger dashboard के बगल में Theme पर click करना है उसके बाद Edit HTML पर click करना है| 
Third step: अब उसके बाद Code के बिच में कहीं भी mouse pointer को click करके Ctrl + f press करना है और उसके बाद ]]</b:skin> Search करना है और फिर just ]]</b:skin> के ऊपर Copy किया हुआ Code को paste करना है| 
Fourth step: अब फिर निचे दिया गया कोड को Copy करना है और उसके बाद अपने blogger dashboard में जाना है|
<div class='meta-share'> <a class='whatsapp' expr:href='"whatsapp://send?text=" + data:post.url + "&title="+ data:post.title' target='_blank'><i class='fa fa-whatsapp'/><rd> Whatsapp</rd></a> </div>
Fifth step: अब फिर से Ctrl + f press करना है और उसके बाद <data:post.body/> search करना है| अगर आप Blogger का Default template का उपयोग करते हैं तो आपको एक ही जगह <data:post.body/> Code मिलेगा और अगर आप किसी दूसरे template का उपयोग करते हैं तो आपको 2 से 3 जगह <data:post.body/> code मिलेगा| अब इस code के निचे copy किया हुवा code को paste कर दें| या आप Copy किया हुआ code को अपने Share button के code के बिच में भी paste कर सकते हैं| 
Sixth step: अब उसके बाद Save Theme पर click करें|
Read Also: Gmail और Email में क्या अंतर है?
ये भी पढ़ें: Blogger blog में Social follow button कैसे लगाएं?
Final Words
मैंने इस पोस्ट में बताया की Blogger blog में Whatsapp Share button कैसे लगाएं How to add Whatsapp share button in blogger in hindi? मुझे उम्मीद है की अब आपने अपने blog में Whatsapp Share button add कर चुके होंगे| यदि इस पोस्ट से related आपका कोई भी सवाल है तो आप हमसे Comment box के द्वारा पुँछ सकते हैं| मैं आपके सवालों के जवाब जल्द से जल्द देने की कोशिश करूँगा|
यदि आप हमारे ब्लॉग पर कोई Post करना चाहते हैं तो आप हमसे Contact कर सकते हैं या आप अपना पोस्ट हमें mail कर सकते हैं अगर आपका पोस्ट हमें पसंद आएगा तो हम आपके पोस्ट को आपके नाम के साथ अपने ब्लॉग पर Publish करूँगा| मेरा Email ID है Guptatreepoint [at] gmail.com



श्रीराम!!
मै अपने ब्लाग पर whatsapp button कैसे जोड़ू कृपया मार्गदर्शन करें।
aap diye gaye steps ko follow kijiye aur aapka blog open nahi ho rha hai
nice article helped me immensely thank you
Thank you Sumit sir, mai iss option ke liye bahut bare google pe search kiya tha, but what’s app share button lagane me safal nahi rahe, lekin aapki article ko padh kar set kar liya hu.
bhai kuch nhi hua sab thik tarah Se Kra he kuch whatsapp nhi aya kuch Batao
Aap koi dusra theme use karke dekhiye agar phir bhi nahi add hota hai to phir aap mujhse facebook par contact kijiye main live aakar ke aapke website me code add kar dunga