
नमस्कार दोस्तों! मैं सुमित कुमार गुप्ता एक बार फिर से Guptatreepoint.com ब्लॉग पर आपका स्वागत करता हूँ| आज के इस पोस्ट में हम आपको बताएंगे की Social share button क्या होता है और Social share Button blogger Blog पर कैसे add करते हैं?
अगर आपका Blog WordPress platform पर है तो आप plugins के माध्यम से अपने Blog में Social Share Button लगा सकते हैं but अगर आपका Blog blogger पर है तो आपको Code के माध्यम से social share Button लगाना होगा| 
Social Share Button क्या होता है?
यह एक Button के जैसा होता है जिसका use हम अपने Blog पोस्ट को Social media जैसे की Facebook, Whats app, Google plus, Pinterest etc. पर Share करने के लिए करते हैं|
अपने Blog पोस्ट को हम Social media पर Sharing के द्वारा ज्यादा Traffic पा सकते हैं| जैसा की आप सभी जानते होंगे की आजकल Social media का use लोग बहुत ज्यादा करने लगे हैं और ऐसे में हम अपने पोस्ट को Share करके ज्यादा से ज्यादा Traffic पा सकते हैं|
आप सभी जानते हैं की एक Blogger के लिए अपने Blog पर Traffic लाना कितना मुश्किल काम होता है पर यदि आप अपने ब्लॉग में social share button लगाते हैं और कोई readers आपके Post को social media पर share करता है तब आपका Blog पर ज्यादा से ज्यादा Traffic आएगा|
बहुत सारे blogger template में already Social share button available रहते हैं पर कुछ ऐसे template होते हैं जिसमें social share Button नहीं लगे होते हैं तब ऐसे में हमें अलग से social share button Add करना पड़ता है|
Google में आजकल ज्यादातर वही पोस्ट ऊपर में show होता है जिस पर अच्छे content होते है और साथ ही साथ जो पोस्ट ज्यादा से ज्यादा Social Media पर share किया जाता है|
Blogger Blog में Social Share Button कैसे add करें?
चलिए अब हम कुछ steps देख लेते हैं Blogger Blog में Social share button लगाने का:
First step: सबसे पहले निचे दिए गये CSS Code को copy कर लें|
.meta-share{float:right;text-align:right}
.meta-share a{color:#fff;padding:4px 10px;display:inline-block;margin-left:1px;border-radius:3px;border-bottom:2px solid rgba(0,0,0,0.1)}
.meta-share a:hover{color:#fff;opacity:.8}
.meta-share .facebook{background-color:#314d91}
.meta-share .whatsapp{background-color:#6ef442}
.meta-share .twitter{background-color:#07beed}
.meta-share .google{background-color:#dd4b38}
.meta-share .pinterest{background-color:#CA2127}
Second Step: अब उसके बाद अपने Blogger Dashboard में Gmail ID और Password से Login करें|
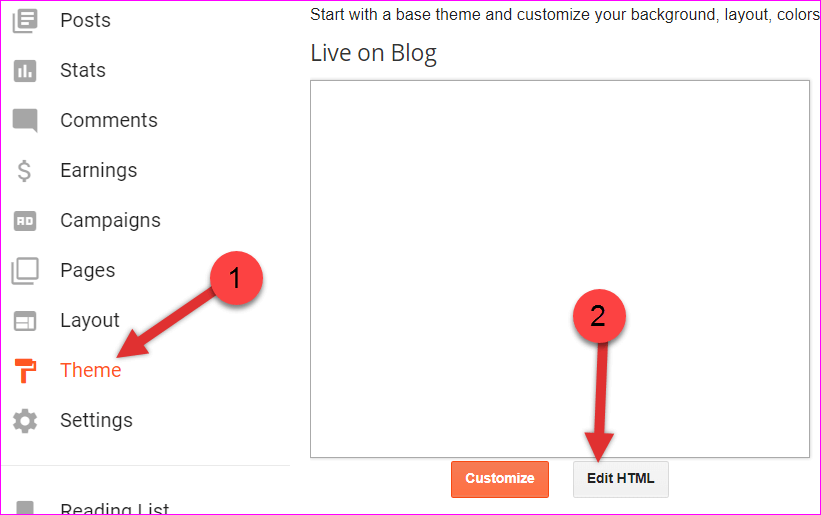
Third step: अब उसके बाद Blogger dashboard के बगल (left side) में Theme पर click करें उसके बाद Edit HTML पर click करें| 
Fourth step: अब उसके बाद Code के बिच में mouse pointer को रखकर Ctrl + F press करें और </b:skin> search करें और उसके बाद CSS Code को </b:skin> के just ऊपर में paste कर दें और उसके बाद Save Theme पर click करें| 
Fifth step: अब उसके बाद निचे दिए गए code को copy करें|
<div class='meta-share'> <a class='facebook' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title="+ data:post.title' target='_blank'><i class='fa fa-facebook-official'/><rd> Facebook</rd></a> <a class='whatsapp' expr:href='"whatsapp://send?text=" + data:post.url + "&title="+ data:post.title' target='_blank'><i class='fa fa-whatsapp'/><rd> Whatsapp</rd></a> <a class='twitter' expr:href='"http://twitter.com/share?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><i class='fa fa-twitter'/><rd> Twitter</rd></a> <a class='google' expr:href='"https://plus.google.com/share?url=" + data:post.url + "&title=" + data:post.title' target='_blank'><i class='fa fa-google-plus'/><rd> Google</rd></a> <a class='pinterest' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url + "&media=" + data:post.firstImageUrl + "&description=" + data:post.title' target='_blank'><i class='fa fa-pinterest'/><rd> Pinterest</rd></a> </div>
Sixth step: फिर Blogger Dashboard में जाएँ और Code के बिच में mouse pointer रखें और फिर <data:post.body/> search करें और उसके बाद just <data:post.body/> के निचे कोड को paste कर दें और फिर Save Theme पर click करें| 
Note: यह Code सभी blogger template के लिए है पर आपको किसी किसी Theme में <data:post.body/> दो से तीन जगह मिलेगा इसलिए सभी जगह पर Code को add करके try करें यदि फिर भी show न हो तो आप हमसे contact कर सकते हैं हम आपके problem को solve करेंगे|
Read Also: Blog के Sidebar में social follow Button कैसे लगाएं?
Read Also: Blogger में WordPress जैसा comment कैसे करें?
Final Words
मैंने इस पोस्ट में बताया की Blogger Blog में social Sharing Button कैसे add करें? मुझे उम्मीद है की यह पोस्ट आपके लिए बहुत ही उपयोगी रहा होगा इस पोस्ट को अपने दोस्तों के साथ share जरूर करें| यदि इस पोस्ट से related आपका कोई भी सवाल हो तो आप हमसे Comment box के through पूंछ सकते हैं मैं आपके सवालों के जवाब जल्द से जल्द देने की कोशिश करूँगा|
यदि आप हमारे blog पर कोई Post करना चाहते हैं तो आप हमसे Contact कर सकते हैं या आप अपना पोस्ट हमें मेल कर सकते हैं यदि आपका Post हमें पसंद आएगा तो हम आपके Post को आपके नाम के साथ अपने ब्लॉग पर Publish करेंगे| मेरा Email ID है Guptatreepoint [at] gmail.com



सर्च नही हो रहा है